Client Communication
Going from website concept to a fully realized site
Created by Michael Wender / @mwender
How would you do it?
You've landed your first gig designing and developing a website for a new client. Now it's time to work with her on her site's design and layout. Where do you start?
Step 1a: Structure
I like to start by asking my clients to generate a list representing their site's page structure.
Example Page Structure
- Home
- About
- History
- Staff
- Products
- Blog
- Contact
Step 1b: Content
While the client is working on her site's structure, have her propose the type of content for each page.
Page Structure w/ Content
- Home - hero unit, about section, recent posts
- About
- History - text
- Staff - bios with photos
- Products - shopping cart with on-site checkout/payment
- Blog
- Contact - contact form along with address, phone, email, etc
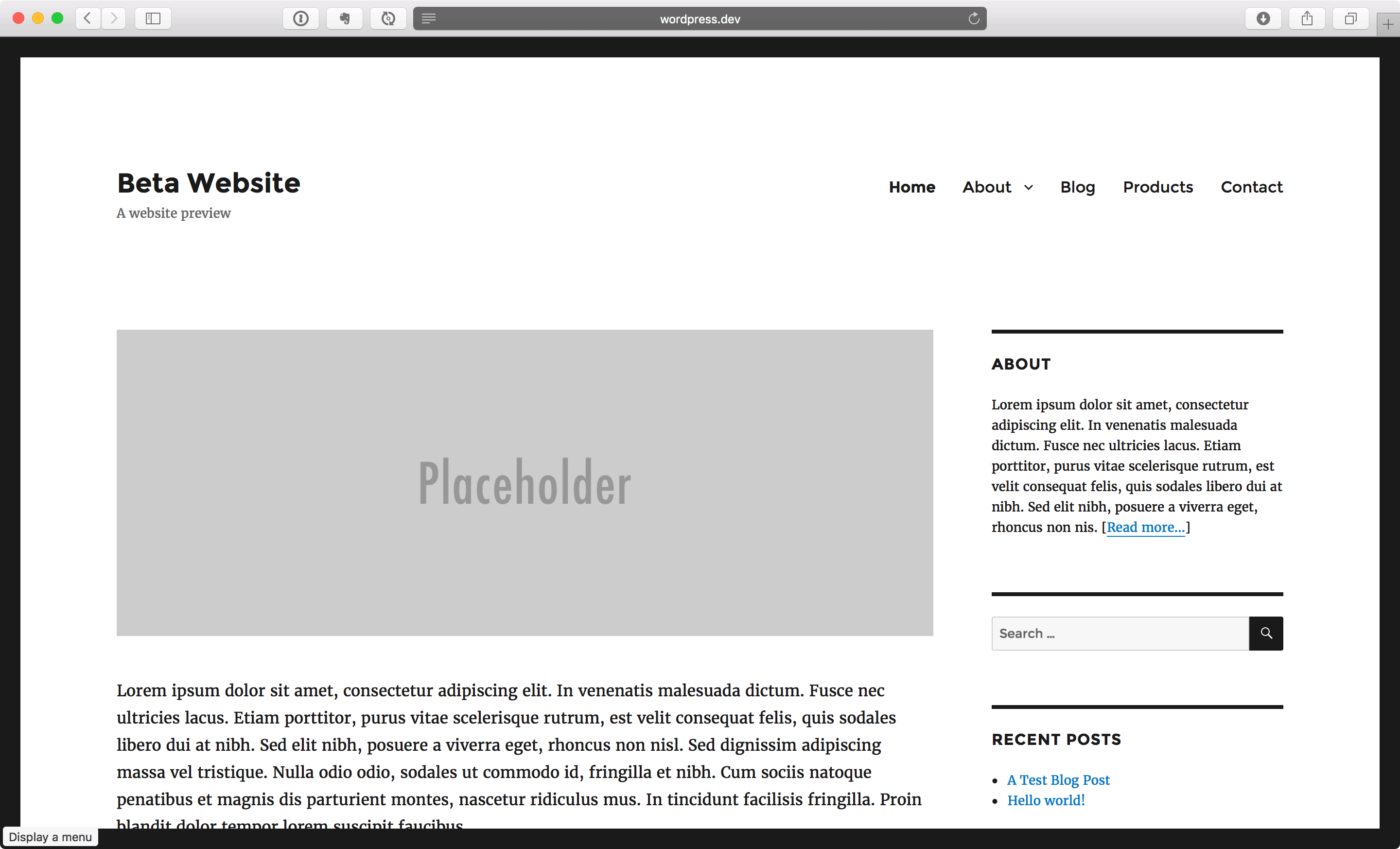
Step 2: Beta Website
Once I've received the client's preliminary structure and rough content, I can build a beta website. At this point, it's also good to have the client's 1) logo and 2) color palette.

Step 3: Site Design/Layout
Once I've got the beta website built, the client must provide me with her content. Next I do an initial layout for each page of the site. We work together to refine each page's layout/design to meet the client's specifications.
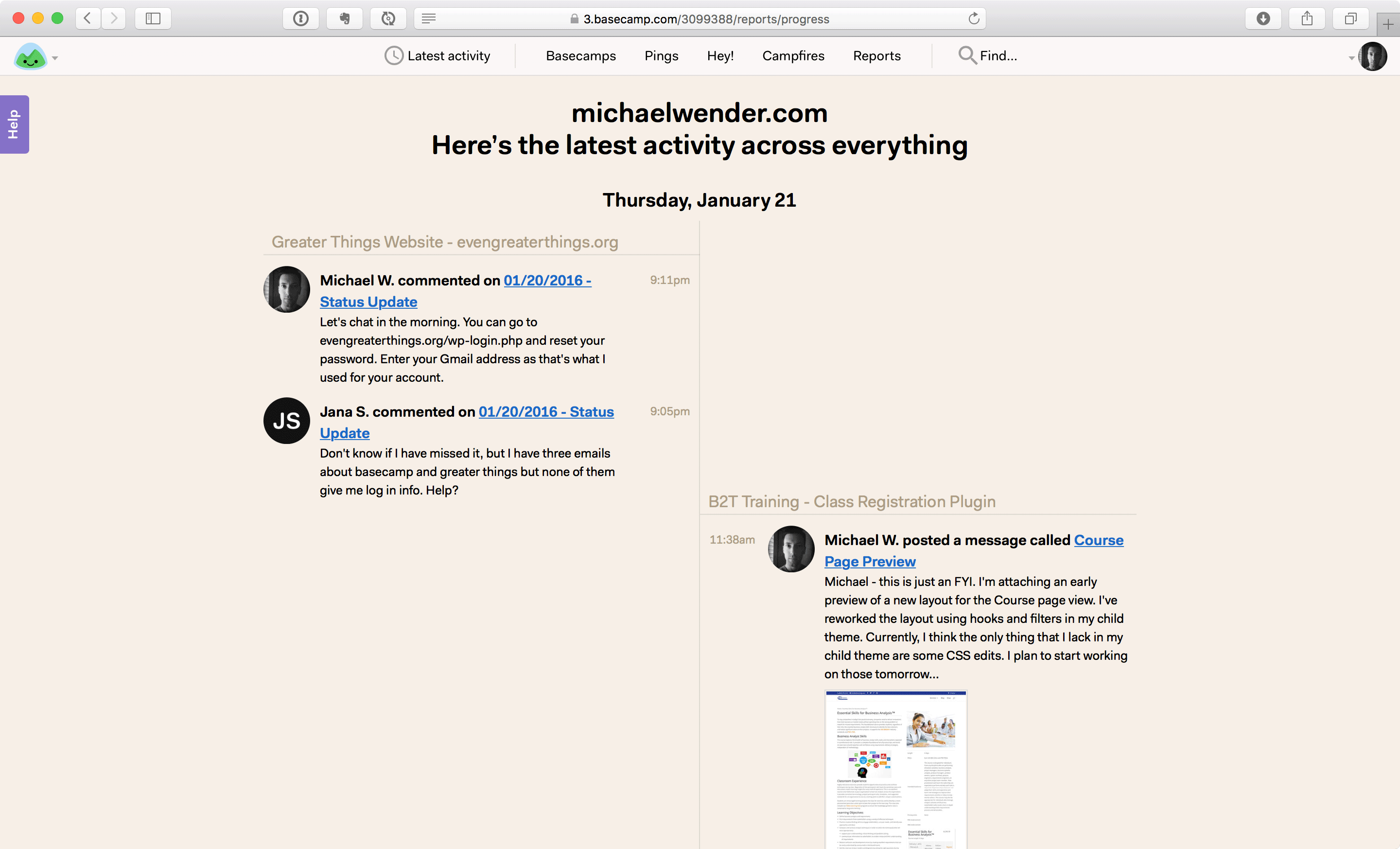
Appendix: Avoid email!
Avoid using email as your primary means of communicating with clients. Email has these drawbacks:
- Email is a distracting medium. Your inbox gets cluttered quickly.
- Email is limited in its functionality. No options for todos, schedules, etc.
- Email lacks key organizational features. Things get lost in there.
Use Project Management Software
Find a project management software that you like, and insist that your client interacts with you inside it.