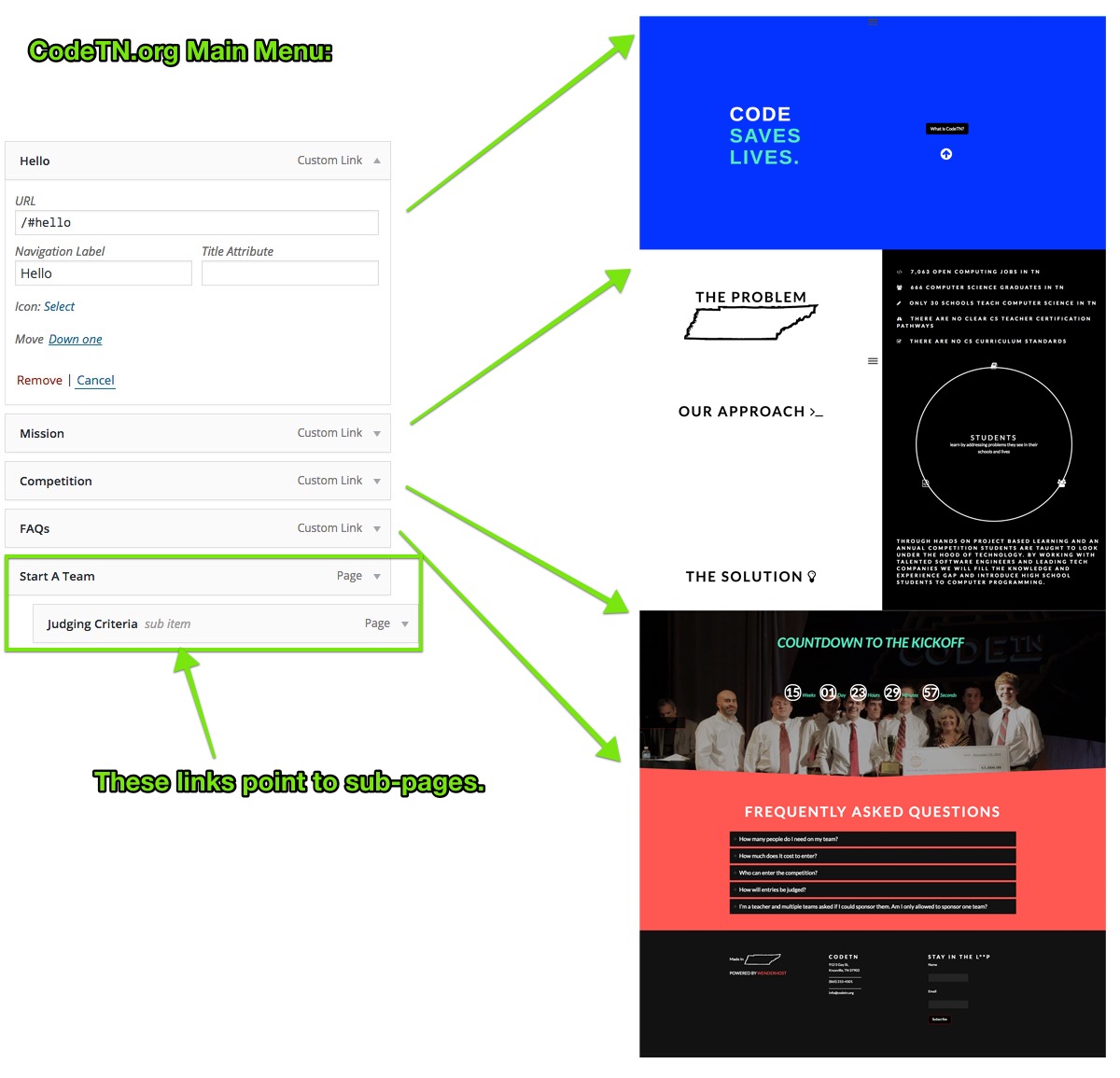
I’ve been providing coding assistance for the web team over at CodeTN. For their initial launch, they’ve built out a one page scrolling website which also has a couple additional pages. Here’s a look at their one-pager along with its accompanying main menu from the WordPress admin:
This setup is pretty typical, but on sub-pages the main menu’s links weren’t working. Instead of sending you back to the home page, the links were scrolling to positions on the sub-page. This is due to how the main menu’s JavaScript code references on-page HTML ids. The same ids used on the home page are also in place on the sub-pages. To fix this issue, we needed to be able to specify the HTML id attribute for Visual Composer rows.
To make this happen, I used the X Theme Child provided by Theme.co as my starter. Then I added the following code to functions.php to add an HTML ID field on the backend:
https://gist.github.com/mwender/66c484a45da924d915b5
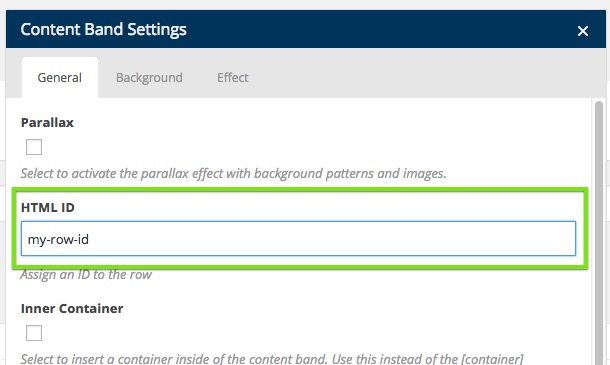
The above code yields this:

Our code adds an option for specifying the row’s HTML id.
The final step required copying over vc_templates/vc_row.php from the parent theme and making the necessary edits for the template to use the HTML id we specify in the row above. Once we did all these, we could go back into the main menu and point to our unique ids found on the home page rather than the default ids that the theme repeats on every page where we use Visual Composer rows.
See all of the above in place on the X Theme Child theme I have on GitHub.
—
In coming up with the above solution, these two posts got me started:



Nicolaos
Thanks for this. But its not working.
Adding the code to Function.php is breaking the site.
Any update?
@mwender
@Nicoloas – if you post the error the code generates, I may be able to help you troubleshoot it.
dmike88
// Add language dropdown to visual composer settings
if (function_exists(‘vc_add_param’)) {
vc_add_param(‘vc_row’, array(
‘type’ => ‘dropdown’,
‘heading’ => “Language”,
‘param_name’ => ‘language’,
‘value’ => array(“English”, “Russian”),
‘description’ => __(“Select Language”, “discprofile”),
‘weight’ => 1, // default 0 (unsorted, appened to bottom, 1- append to top)
));
$settings = array(
‘html_template’ => locate_template(‘vc_templates/vc_row.php’)
);
// Remap shortcode with custom template
$new_map = vc_map_update(‘vc_row’, $settings);
// Remove default vc_row
vc_remove_element(‘vc_row’);
// Remap shortcode with custom template
vc_map( $new_map[‘vc_row’] );
}
}
This is the code I’m using, but I get the following error:
Wrong vc_map object. Base attribute is required
Any ideas?
Mike Doubintchik
@mwender
Just checking in if you’d had a chance to check out my last comment?
@mwender
Is that error code being output by PHP or JS?