I’ve had my head down lately as I’ve closed on several long running projects. Now that I have some breathing room, I thought I’d share another round of links. Read on to find out about IBM’s adoption of Macs, some cools tips on using devtools in Chrome, and a couple of WordPress related links.
Only 5% of Mac users at IBM need help desk support, compared to 40% of PC users – AppleInsider.com
Fletcher Previn, VP of Workplace-as-a-Service at IBM, said they began offering employees the ability to use a Mac at work starting on June 1, and adoption has been a tremendous success. IBM is now deploying 1,900 Macs per week, and there are currently 130,000 iOS and Mac devices at use within the company. All of these devices are supported by just 24 help desk staff members. Further, Previn revealed that just 5 percent of Mac users call IBM’s internal help desk for assistance, compared to 40 percent of PC users.
HT: Daring Fireball
Chrome Devtools Tips & Tricks – Molsson’s Blog
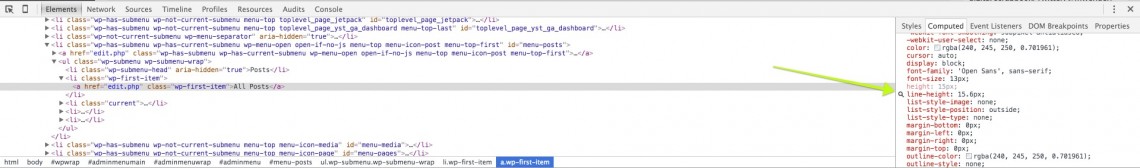
Great collection of tips & tricks for using the Chrome browser’s development tools. For example, you probably know the little magnifier glass icon shows you the CSS class/selector that ultimately decides the styling for an element. But, if you use the “Computed” sub-tab to the right and click on the magnifier next to a particular CSS property, it will take you to the correct CSS class/selector in the right .css file.
wp-cli-ssh
This one will be handy if you use WP-CLI in your local, staging, and production environments: Seamlessly run WP-CLI commands on a remote server via SSH with wp-cli-ssh.
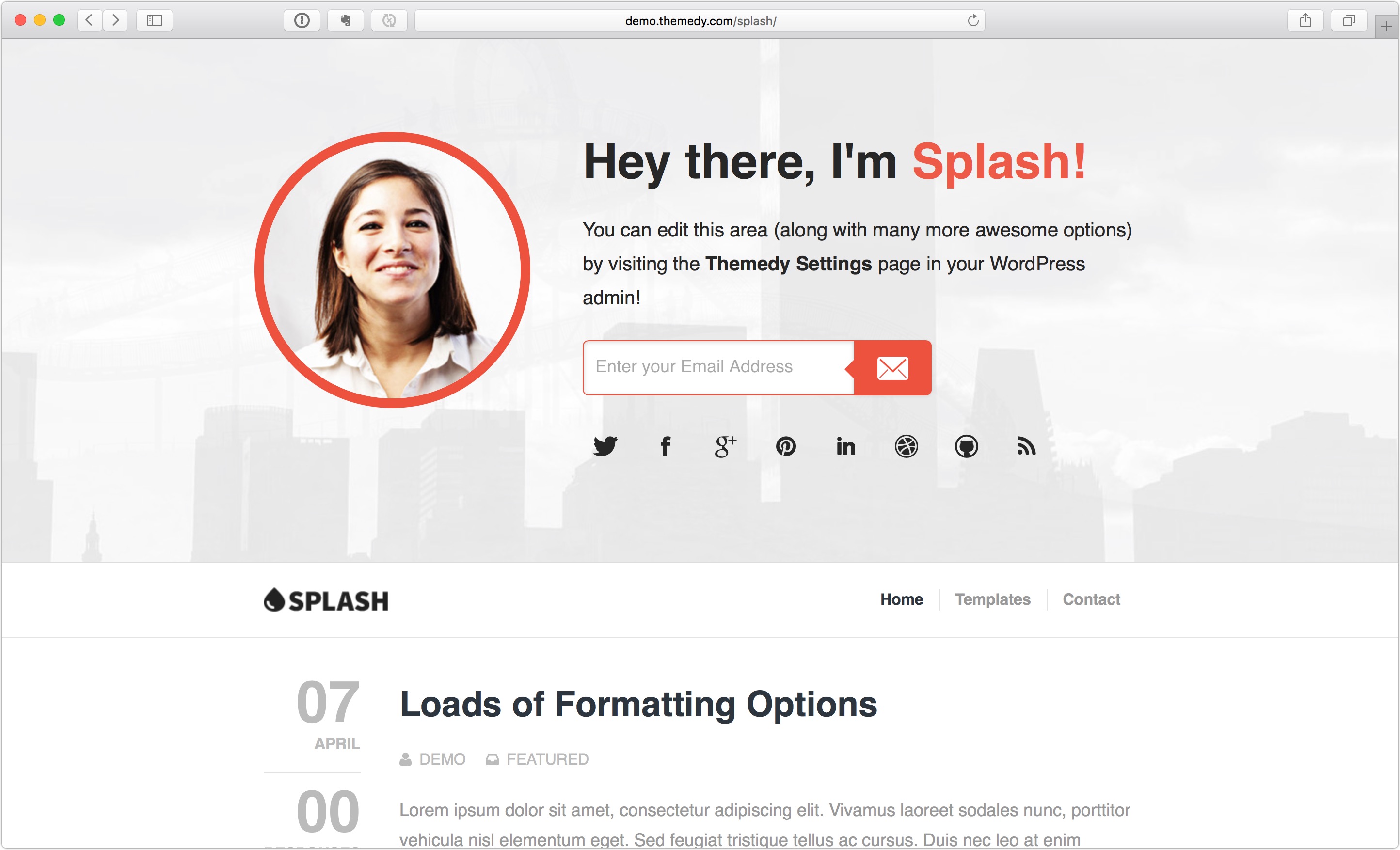
Themedy – Themes for Genesis and Thesis
Nice vendor of Genesis child themes. I came across their Splash theme, it caught my eye, and then I checked out their entire lineup. $67 buys you one year of access to all of their themes.



Leave a Reply