It has been a busy year in the home office and a couple of months since I’ve gotten one of these published. Allow me to share a smattering of my development related thoughts…
My first Bash scripting gig
If you’d told me ten years ago I’d be writing Bash scripts for client projects, I wouldn’t have believed you. Fresh out of digital media school in the late 90’s, I was always keen on proving myself as a graphic designer. I enjoyed writing code, but I saw it as a tool for making my visual designs come alive. However, through the years I’ve come to enjoy coding more and more for its own merits. Fast forward to this summer when a client came to me with a request to automate moving files from one server to another, and I jumped at the chance to use a Bash script as the quickest and most efficient way to implement the process.
I started the project by logging onto the server, initializing a Git repo, and writing my code in vi. By the time I was finished, I’d written a script with the following features:
- External config.sh – When the script executes, it pulls in its configuration via an external file. The repo contains an example to get you started.
- FTPS transfer via LFTP – The server I was conecting to didn’t have SSH enabled, so I was able to use FTPS through LFTP to do a secure file transfer.
- Ample commenting and verbose output during execution – As a general rule, I try to write my code with the idea that someone else will need to read and understand it, so I tried to add useful comments in addition to adding some clear standard output should you be observing the script while it’s running or saving the output to a log file.
Experimenting with Static Site Generators
I’ve got a couple of client sites that would be well-served by building them with a static-site or a flat-file site generator. I’ve been experiementing with Jekyll, Hugo, and Grav. Out of the three, I’ve had the most success working with Grav.
It’s a bit different from the other two in that sites built with Grav are served through the Grav software as opposed to producing a completely portable static HTML site like Jekyll and Hugo. Still, a site built with Grav requires a lot less overhead than the WordPress-powered sites I’m used to building.
I’m currently reworking one of my client’s WordPress-powered sites into a Grav powered site. Using an HTML theme from WrapBootstrap, I’ve written a dynamic menu script in Twig (the templating language used in Grav), and now I’m starting to port over the site’s pages.
Now that I’ve gotten a lot of the site’s global elements built, I’m starting to enjoy the speed and efficiency of working with a flat-file CMS. Soon I hope to write another #devnote showcasing my work.
First time for this
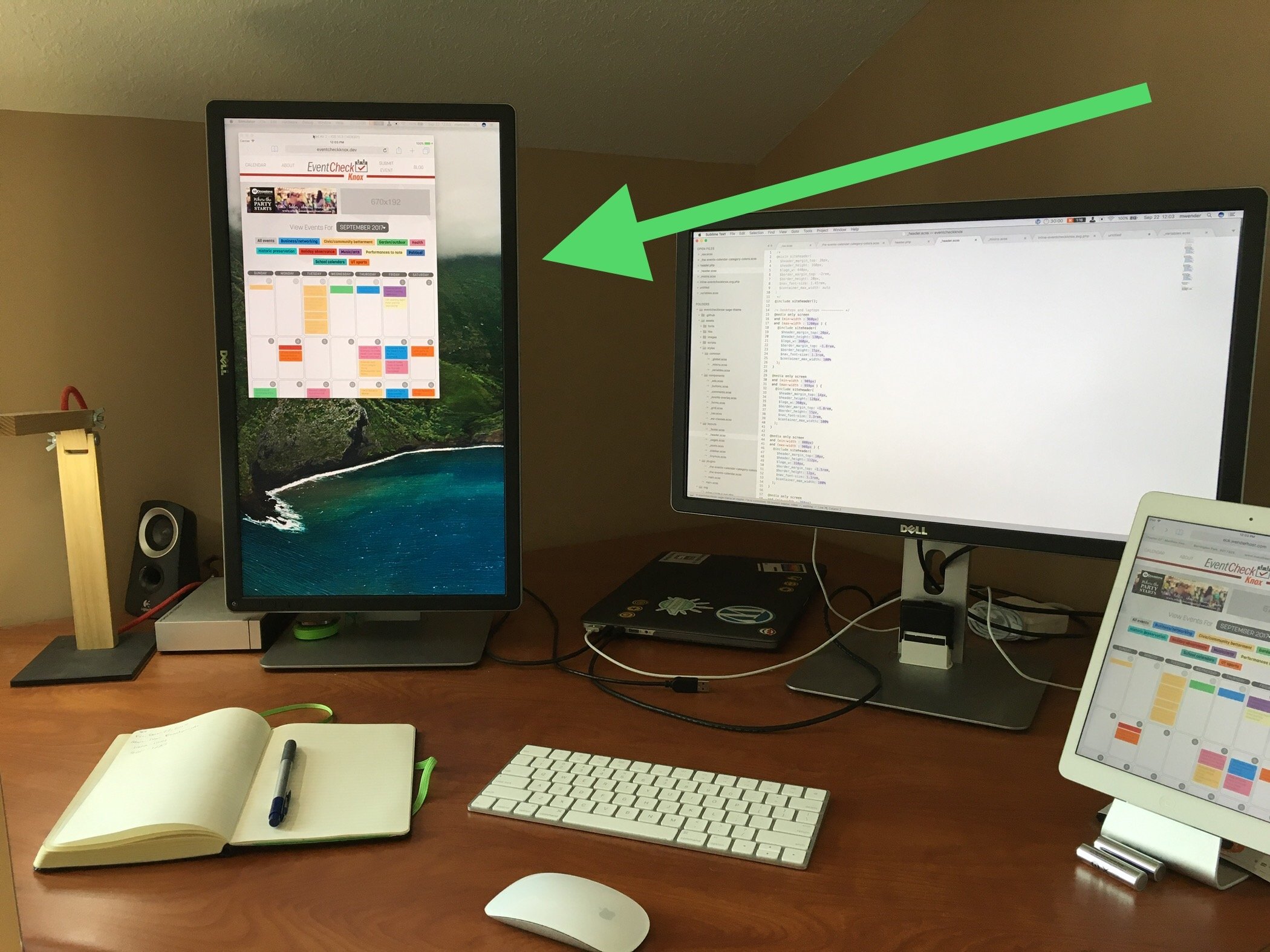
Back when I first purchased my Dell 4K monitors, I knew I could rotate them; however, until recently, I’d never needed to use them that way. However, my recent work on a calendar-based webapp required that I do a lot of testing on iPads in portrait orientation. Remembering this trick came in quite handy:

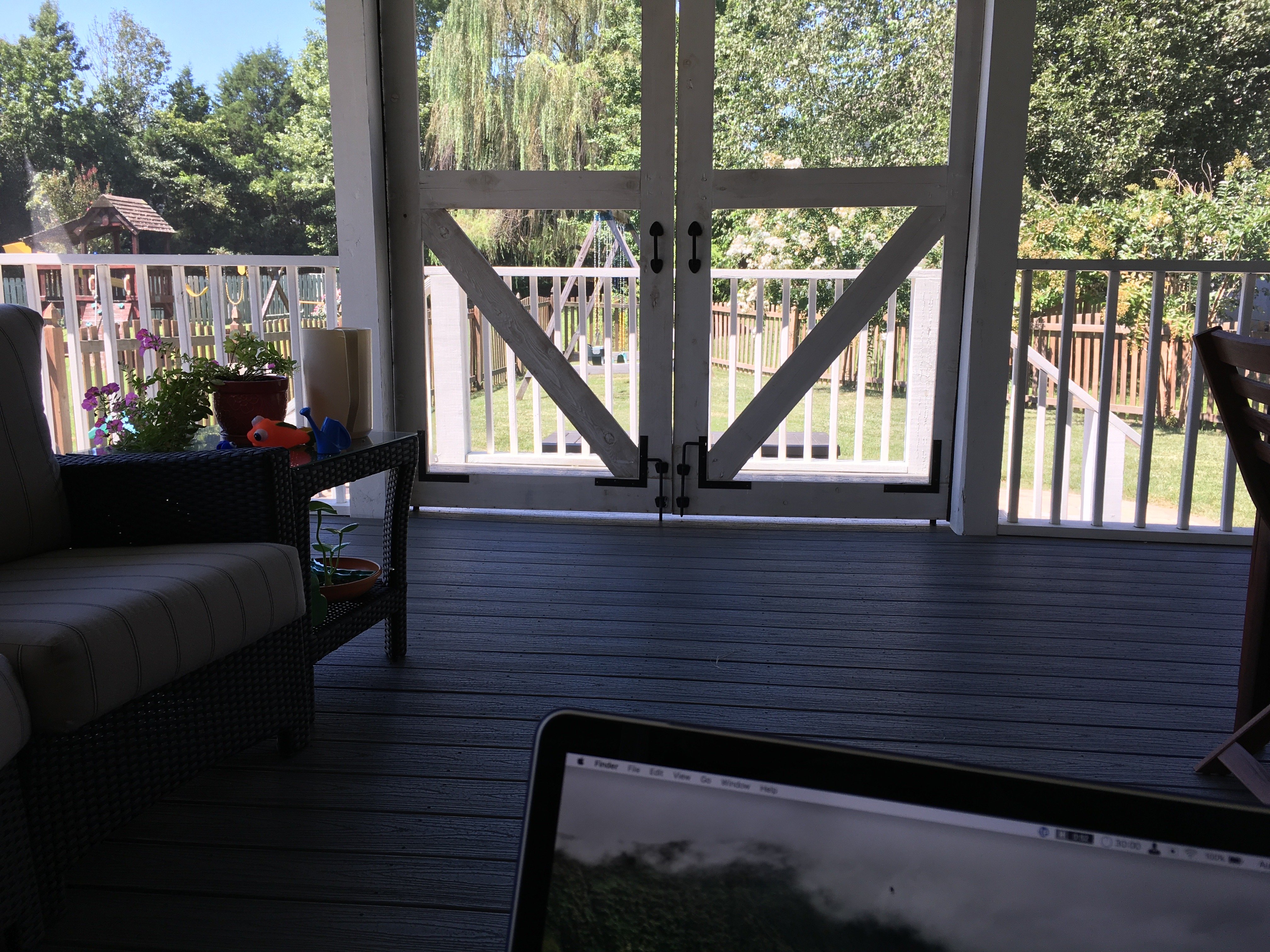
Kickstarting my workday outside
We finished a screened deck addition to our house one year ago. In the time since, I’ve found that working out there provides a nice productivity boost whenever I get tired of my office. I’ve been known to work out there all day. Or, whenever I hit an afternoon lull, moving out there helps me re-focus and recharge.



Leave a Reply