Tag: resourcesPage 5 of 6
Write code? Don’t use version control? Great resource for learning #git: gitimmersion.com GIT IMMERSION IS A GUIDED TOUR THAT WALKS THROUGH THE FUNDAMENTALS OF GIT, INSPIRED BY THE…
Kill Bill is a platform for subscription billing and payments integration. Its plug-in architecture allows you to easily apply custom logic and integrate with third party systems. ~ Kill Bill
Roll your own CRM with WordPress and the plugins listed in this post: How To Use WordPress As A CRM | Elegant Themes Blog.
Email hosting for custom domains. 2 GB storage · free forever ~ Pawnmail.
Naminum – The ultimate company name, startup name and website name on the web.
The Themosis framework is an MVC framework for WordPress developers.
Spectacle – move and resize windows with ease.
Keep up with all the latest tutorials, articles, and updates from the Genesis community, all in one place! ~ The Daily Bolt
A PowerPoint alternative/successor ~ Prezi – Presentation Software.
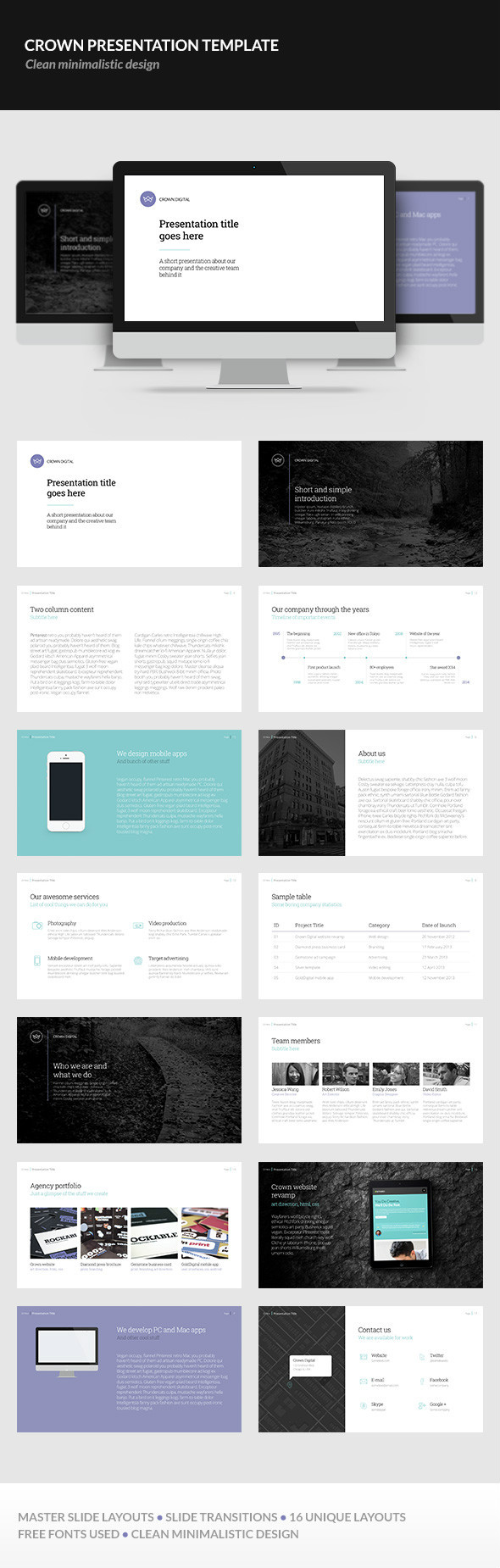
Start in Illustrator by creating a new document: File > New. I recommend starting by setting the dimensions to the default PowerPoint size of 10 x 7.5 inches or…
MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types…
Features: PowerPoint presentation template in PPTX format Master slide layouts 10+ unique layouts Slide transitions Clean minimalist design Free fonts used Gradient Presentation Template ~ Presentation Templates on…
You´re just 5 minutes away from accepting recurring and one-time online payments. via MoonClerk.
If you can build it in HTML, anyone can update it with CloudCannon. Our CMS for static sites adds editing and workflow without integration. via The world’s easiest…