
I’ve made it easy to schedule a LIVE Zoom Call with me.
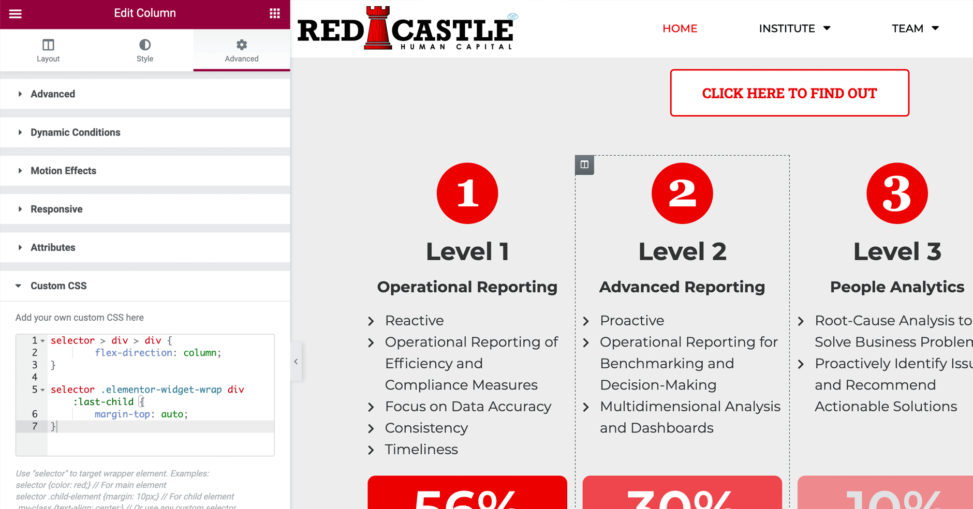
Courtesy elementorcodes.com, here’s my current preferred method for aligning the last item in an Elementor column to the bottom of the column:
The following assumes you have Elementor Pro as it utilizes the selector “magic” CSS selector.
First, select the column(s) where you want your last item aligned to the bottom.
Second, add the following to the “Custom CSS” editor under the Advanced tab:
selector > div > div {
flex-direction: column;
}
selector .elementor-widget-wrap div:last-child {
margin-top: auto;
}

Aleksey 六十 Karpov
Thank you
ToTo
this doesn’t work for elementor with container, any idea how to do it
@mwender
Oh yeah, haven’t tried this yet with the new container setup, but I’d totally think it would be that way. It may be possible to do this just with the settings available to us now in the new container-based widgets. When I get a chance to look at this, I’ll reply back here with an update.
GRAHAM
Container : Layout settings > Justify Content > Space Between
seems to have worked.
@mwender
@GRAHAM – 👏🏼🙏👍
Internet-Sascha
No Pro-Version needed. Give an ID to the column and set the ID instead of “selector” in the css above. Works fine.