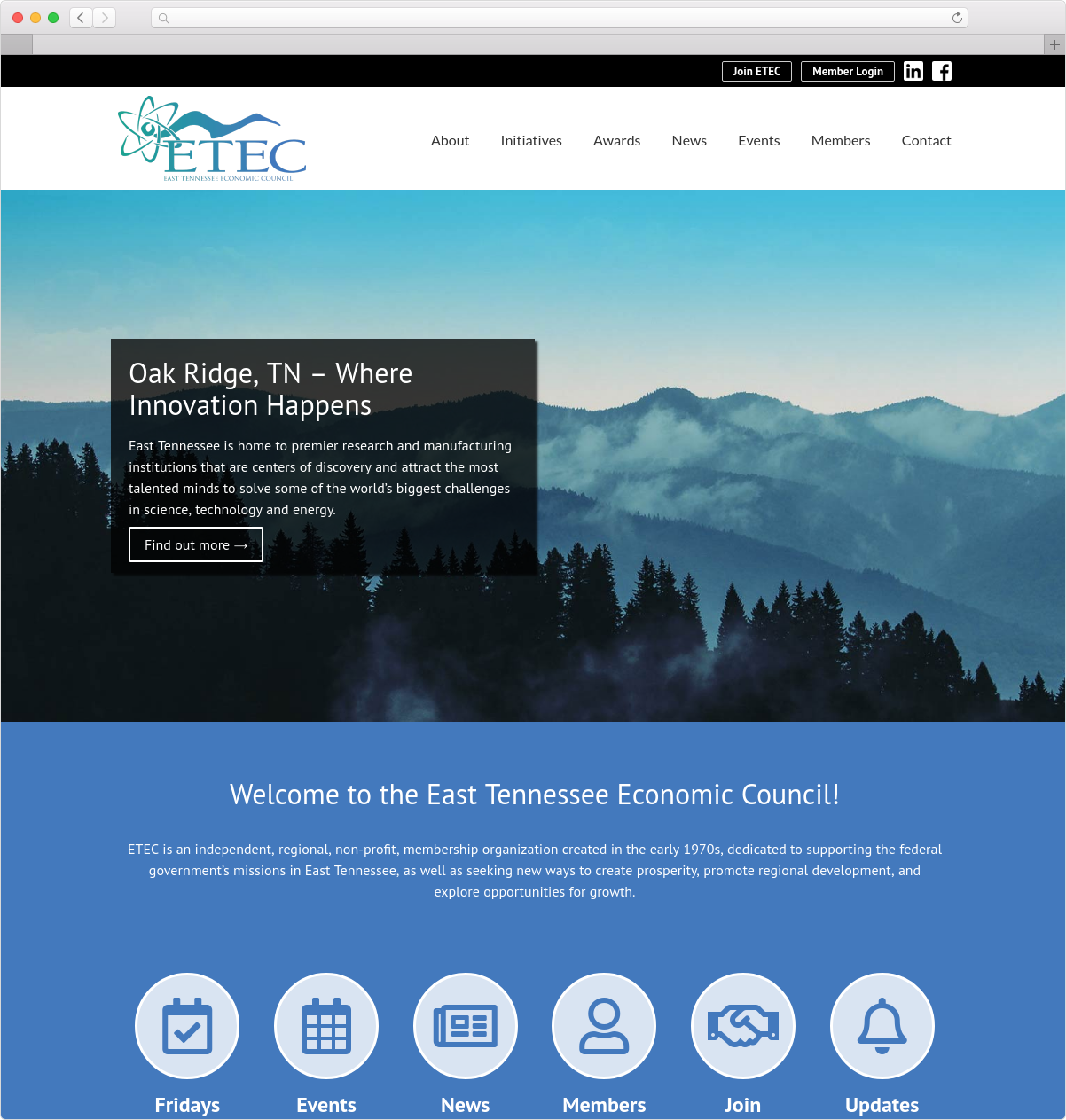
Earlier this week we went live with the redesign of a client’s home page. What made this project interesting is the client wanted their home page redesigned without changing their underlying WordPress theme. The only problem with that is their underlying theme is a bit of a mess with its page builder, multiple plugins, and CSS files.
To clean things up, I setup a front-page.php powered by an Advanced Custom Fields backend. On the front end, I coded a “must use” plugin (i.e. /wp-content/mu-plugins/) that deactivates a slew of unnecessary plugins and their associated CSS on the front page. This yielded a home page redesign without having to rip out the rest of the site:

Now, on to those links:
- Static Site Boilerplate offers a clean development environment when you need to build a simple site and want to jump right into writing HTML/CSS/JavaScript.
- Cleanmock lets you generate mockups directly from your browser.
- Design Camera is a Mac app for creating 3D mockups.
- Sheetbase 2.0 has been released. In case you haven’t come across it before, it’s a set of “tools for developers to build fast, free and easy to manage small scaled websites and hybrid apps.”
- FacetWP offers advanced filtering for your WordPress powered eCommerce sites.
- CloudQuery lets you turn any website into a serverless API. Feed it the URL of the site you want to fetch along with the CSS selectors for the data you want, and you get JSON back.
- Fiona Voss shares three great tips for making your trackpad work for you. Reading her post made me break out my old Magic Trackpad, and get it charging while I’m writing this so I can try out her tricks.
Lastly, I haven’t had a chance to watch the following TED Talk about how language shapes the way we think, but it comes recommended. Consider this a share for both you and me:


Leave a Reply