This week information security professionals will be descending upon the Crowne Plaza Hotel in downtown Knoxville, TN for the first annual EDGE Security Conference. The conference will bring together the industry’s brightest minds for keynotes by a former White House CIO and an editor at WIRED magazine, plus an agenda packed with industry specific discussion and topical sessions. Since late May of this year, I’ve worked closely with the marketing team at Sword & Shield (the presenters) to build and maintain the conference’s website. My partnership with Sword & Shield demonstrates the excellent fit that occurs when larger companies bring me on as an independent web developer.
Quick Turnaround
When Sword & Shield initially contacted me, they were looking for a quick turnaround. They supplied me with their conference logo, color palette, and a background image. From there I ran with things, quickly wire-framing a website, working with Sword & Shield on multiple revisions, and getting the site ready for launch. All told, I worked at a break-neck pace and got their initial site live (with online ticketing) in eight business days. After that, I kept working on the site throughout this past summer as we refined and added content to the site.
Ongoing Maintenance
I built the site with an eye towards me supporting Sword & Shield with ongoing maintenance. For any project where I’m working with an in-house marketing team, I like to split the content management into two domains: 1) content that can be managed by the client, and 2) content best handled by me. In the case of the EGDE website, I setup the News section so that the Sword & Shield team could easily post updates without requiring my involvement. This amounted to adding blog posts with copy and a featured image:

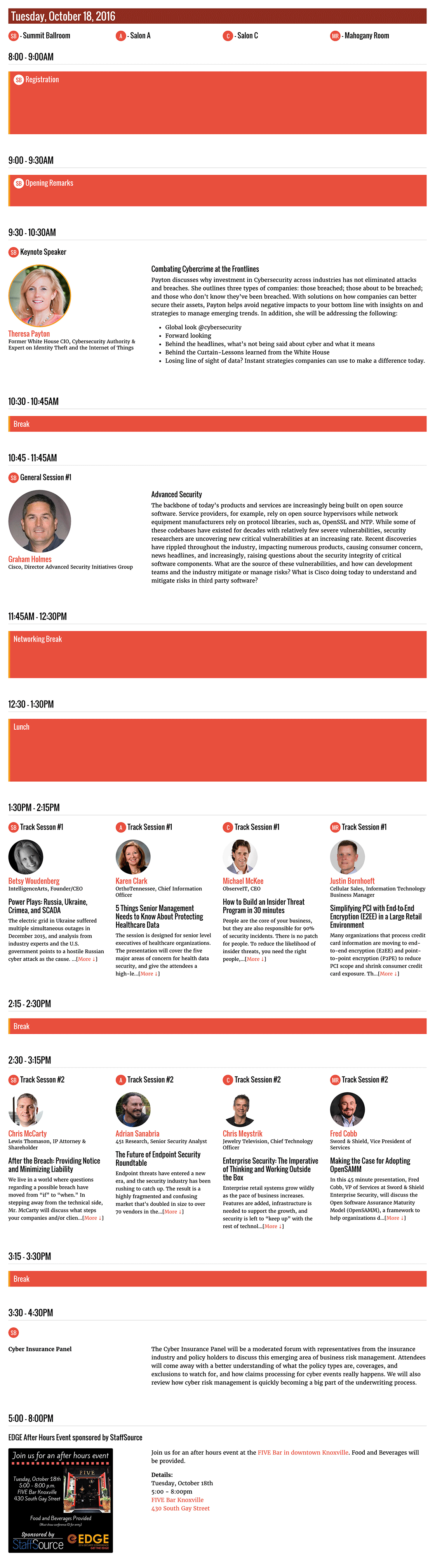
On the other hand, pages requiring complex layouts are best left to me. That was certainly the case with the conference agenda. With multiple speakers spanning multiple times and locations, I spent a lot of time working on a layout that works well both on the desktop and mobile devices:

EDGE2016 – Day 1 Conference Agenda (desktop view)
Content Management with JSON
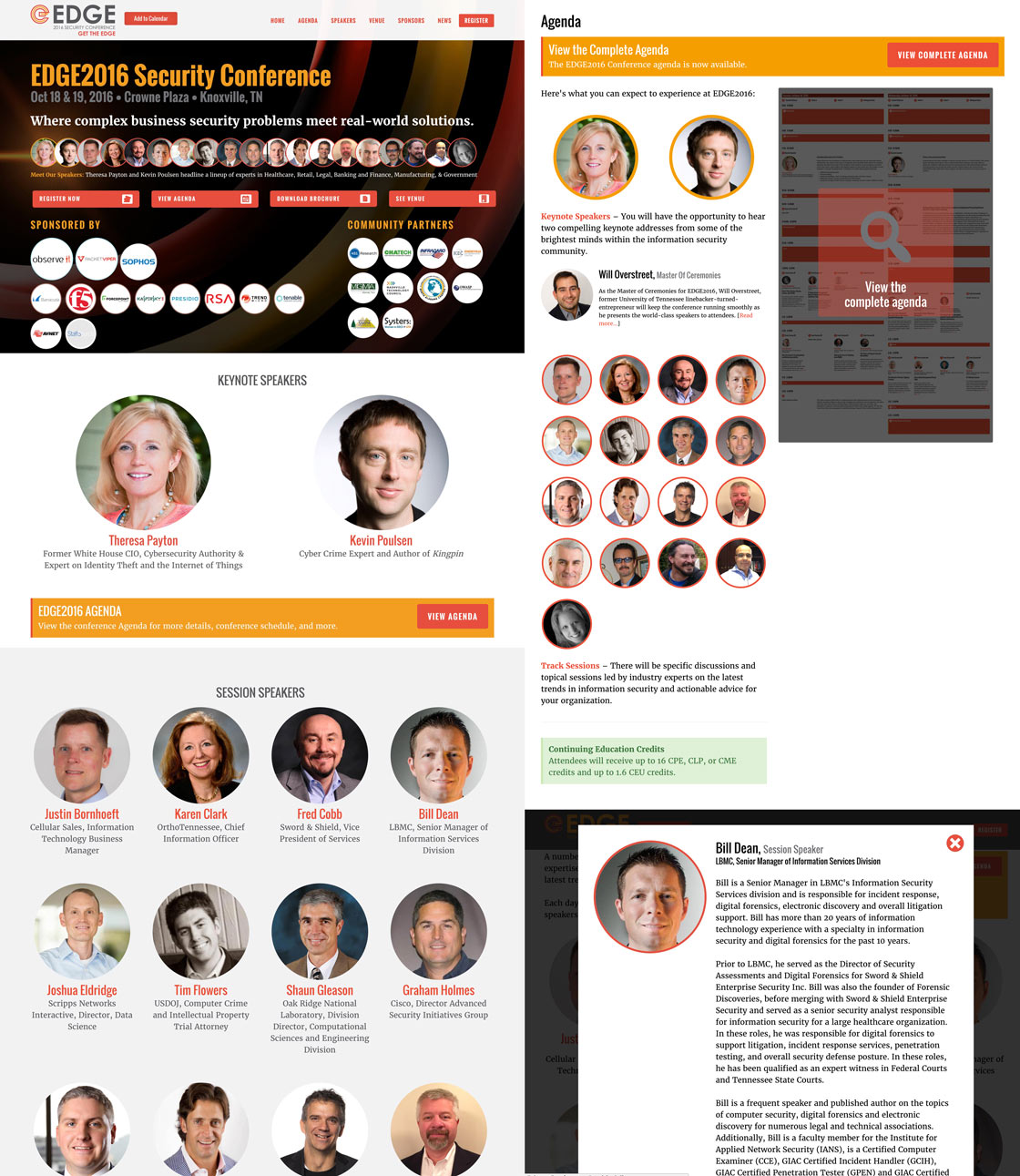
During the first couple of months we had the site live, the EDGE team was adding one or two new speakers to the lineup each week. Since the site’s design features the speakers in multiple layouts throughout, I needed a centralized way to add a speaker and then have him or her appear everywhere.

The EDGE2016 Speaker lineup is featured throughout the site.
To solve this problem, I ended up hand-coding my own JSON file which stores each speaker’s information. Then I load and display that file via a jQuery AJAX call. Now I’m able to show all or some of the speakers anywhere I need by adding an HTML tag.
The site is powered by WordPress using my own modified version of the StudioPress Altitude Pro theme. See it live at https://edgesecurityconference.com.


Leave a Reply