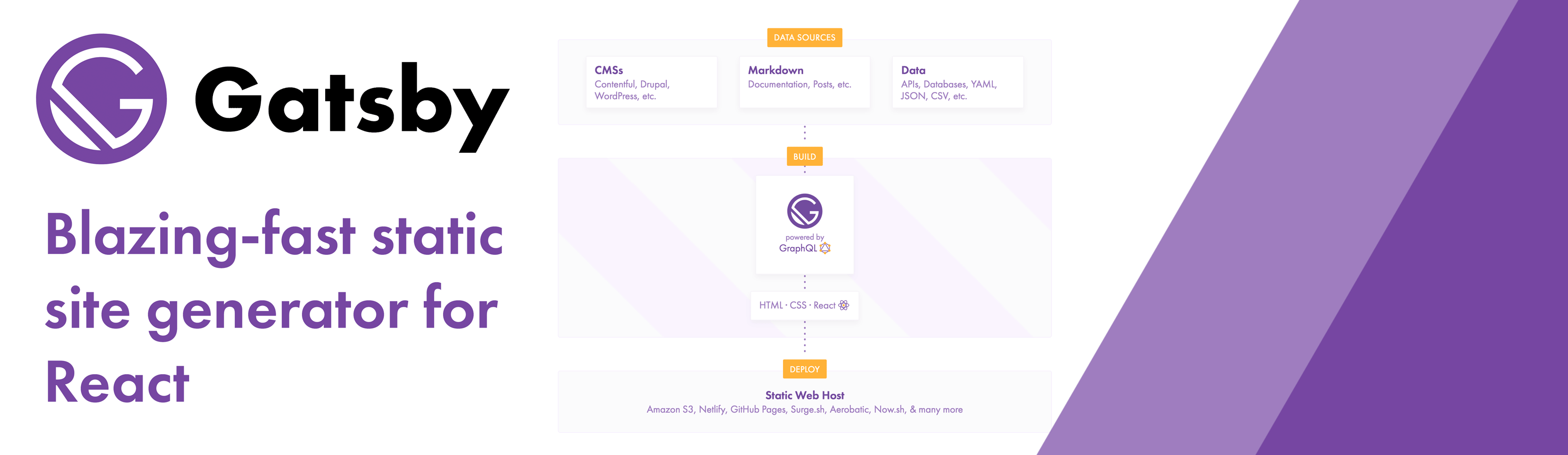
This past Friday I was reacquainted with GatsbyJS, a static site generator for React. Out of the box, GatsbyJS gives you a true JAMstack framework, page resource prefetching for super fast page loads, and the ability to use your favorite CMS as a backend via GraphQL. These features are the foundation for the next generation of client websites I’ll be building: sites with lightning-fast, static frontends that can be updated via tools like WordPress and Contentful.
While I was browsing the GatsbyJS site, I started reading their docs and intro tutorial. The tech writer in me fell in love with how simple the GatsbyJS team has made it to get up to speed.
My plan is to take one or more of my personal WordPress-powered sites and rebuild them with a GatsbyJS frontend while keeping WordPress for backend post/page management. So, consider this post my stake in the ground. I anticipate GatsbyJS will be one of my major skill acquisitions of 2018. I’ll keep you posted on my progress…
Here are a couple more web development related links:
- lit is “the world’s smallest responsive css framework” at 398 bytes gzippped and minified.
- How to add an SSL Certificate to Vagrant for local development – The other day I needed to serve a local development site over https, and this tutorial got me up and running in under 10 minutes.
- This Web Developer Roadmap – 2018 includes learning Git, Github, SSH, and Basic Terminal Usage as a requirement for anyone who wants to learn development. I completely agree. Check out all the charts posted there for an even fuller picture of what you’ll want to learn.


Leave a Reply