Tag: UI
I would love to see this happen (be sure to click through to read the full article): What if instead of installing an app, we might instead allow…
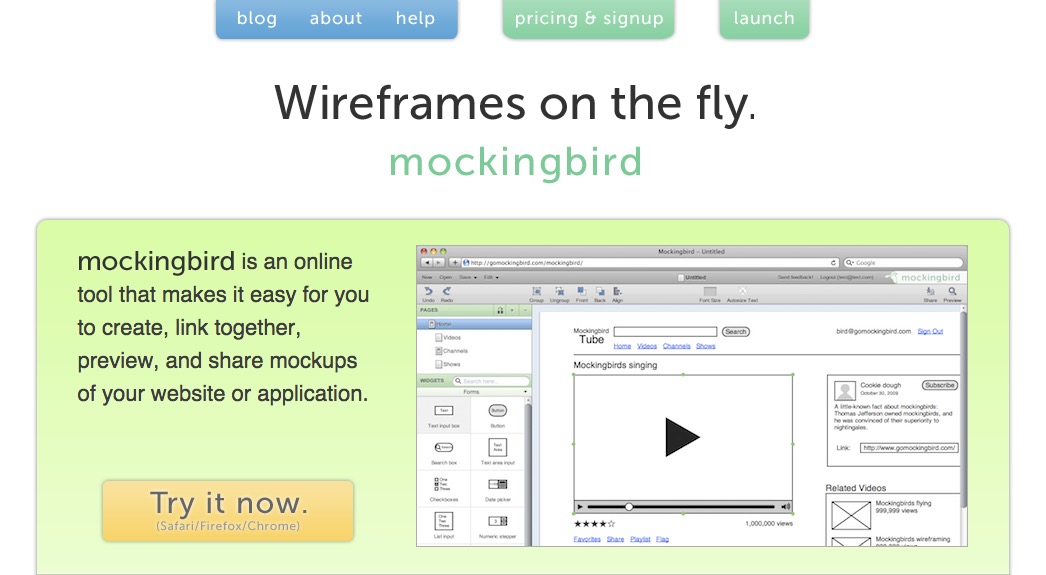
Take your static designs, wireframes or mockups to the next level. At Proto.io you will find everything you need to create beautiful fully interactive, animated prototypes that tell…