Have you noticed how all the cool kids have photos and galleries attached to tweets coming from their blogs? Short of manually adding an image to their tweet, have you ever wondered how they do it? If you’re using WordPress, read on to see how you can use the Jetpack plugin to automatically do this for you:

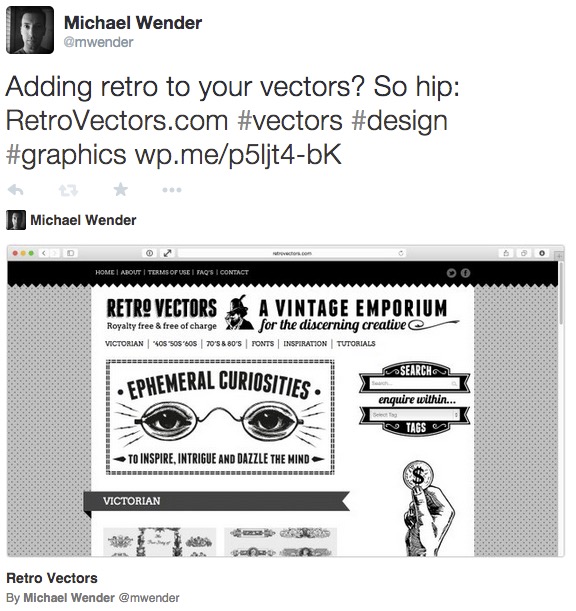
The image for this tweet was included automatically via the Jetpack Publicize module.
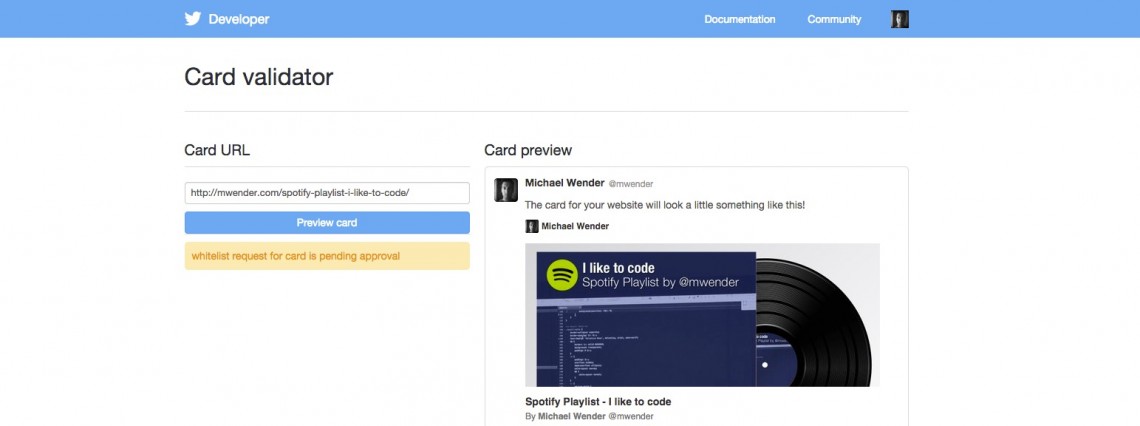
The secret lies in a little extra configuration you do when you connect your blog to Twitter via the Jetpack Publicize module. If you continue down the page after following the instructions to connect to Twitter, you’ll see a section with the heading: Attach photos, galleries, and excerpts to your Tweets. That section tells you how to activate Twitter Cards for your blog. To do this, you visit the Twitter Card Validator and paste in the URLs for each type of post you want to validate.
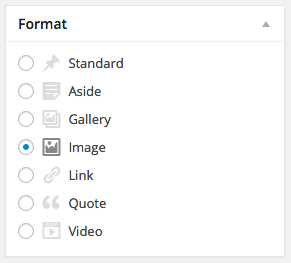
 For example, on this blog, I have posts that use the WordPress Image format (example post: Retro Vectors). In order for Twitter to include my featured images from this post type, I visit the card validator and enter the URL of any one of my posts with that format. Once Twitter approves my site for using that card type, then all posts of that format that I publicize via Jetpack’s Publicize module will include my feature images.
For example, on this blog, I have posts that use the WordPress Image format (example post: Retro Vectors). In order for Twitter to include my featured images from this post type, I visit the card validator and enter the URL of any one of my posts with that format. Once Twitter approves my site for using that card type, then all posts of that format that I publicize via Jetpack’s Publicize module will include my feature images.
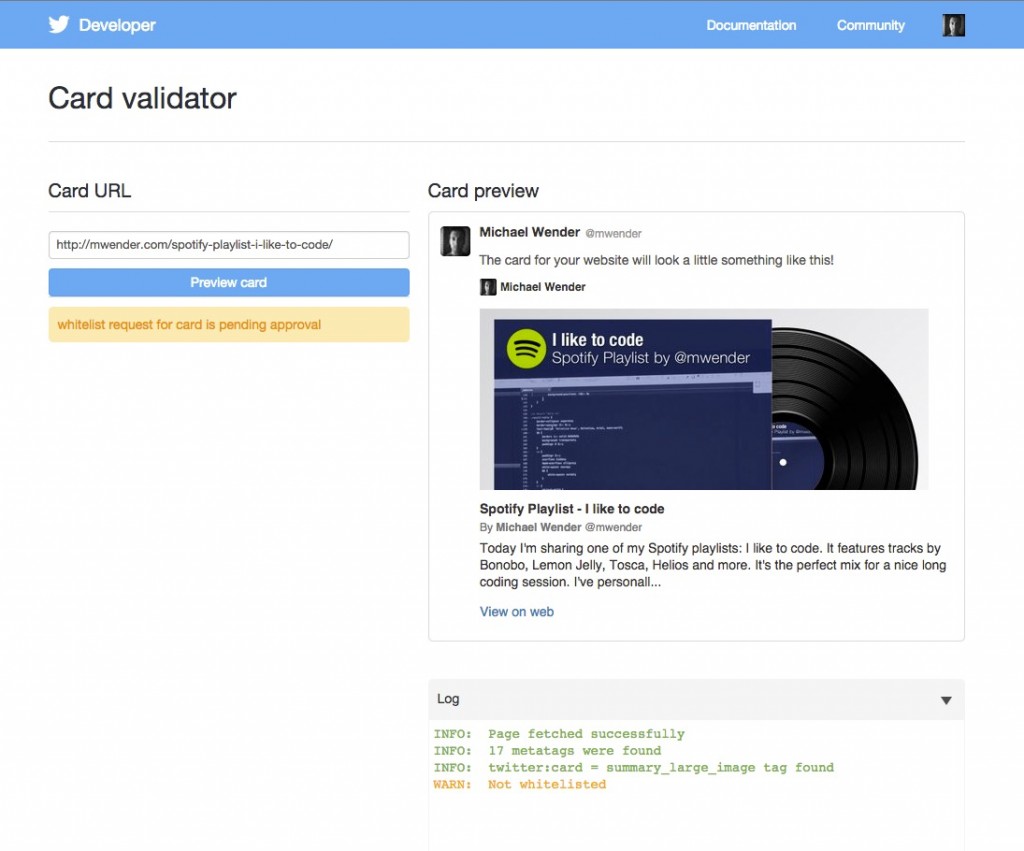
Here’s an example of the Twitter Card Validator after I’ve just submitted another post-format for approval:



Leave a Reply